What am I Doing? #
As I’ve been writing, I’ve collected posts about specific projects into series through Hugo’s taxonomies. The example I’ve been working on is my Blogging with Quartz series.
Why does it work? #
Taxonomies are great, you can even assign multiple taxonomies to a single page when that’s relevant ( making a movie database or something, I suppose ?).
Why doesn’t it work? #
The base implementation in Quartz is pretty bare though. The term listing lists the name and the members of the taxonomy, which is great but only goes so far. I’d love to be able to write an overview of each series and have the option of embedding media.
What are the options? #
Hugo’s Taxonomies feature is prepared for this, but Quartz’s templates were not.
There were two tricky things about this.
Where does it go? #
I chased a few weeks worth of red herrings here, so I’ll cut to the chase.
Taxonomies contain terms. Taxonomies are content. This means my task was pretty simple:
content/
notes/
series/
blogging-with-quartz/
_index.md
Creating an <taxonomyType>/<taxonomyItem>/_index.md is the first step. Here’s what I’ve got so far in content/series/blogging-with-quartz/_index.md:
+++
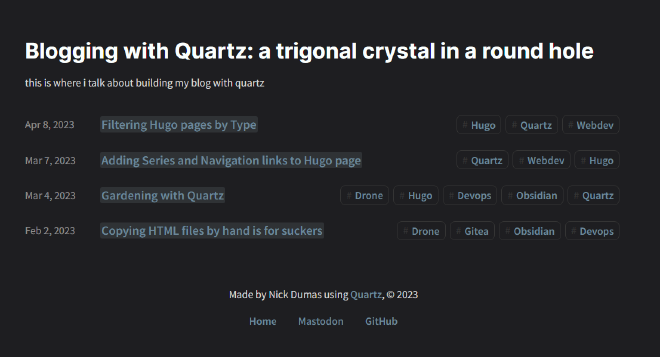
title = "Blogging with Quartz: a trigonal crystal in a round hole"
+++
this is where i talk about building my blog with quartz
The other half of this setup is modifying the term template at layouts/_default/term.html. I had to add the {{ .Content}} line ( that’s really all it took ) so it would render out the body content of my _index.md as above.
<!DOCTYPE html>
<html lang="{{ .Lang }}">
{{ partial "head.html" . }}
<body>
{{partial "search.html" .}}
<div class="singlePage">
<!-- Begin actual content -->
{{partial "header.html" .}}
<article>
<h1>{{ i18n "tag" }}: {{ .Title }}</h1>
{{ .Content }}
{{with .Params.summary}}
<p>{{.}}</p>
{{end}}
{{partial "page-list.html" .Paginator.Pages}}
{{ template "_internal/pagination.html" . }}
</article>
{{partial "contact.html" .}}
</div>
</body>
</html>
Where does it come from? #
There was a really confusing issue I had with the title section of the term page. The title was appearing correctly, even pulling from the _index.md, but it was being prefixed with Tag: .
It took me some digging to find the cause. I started with grepping for Tag, and found it in the i18n/en.toml. This told me that a template was calling i18n, and there we had it in layouts/_default/term.html
<h1>{{ i18n "tag" }}: {{ .Title }}</h1>
In practice, I don’t think
The final template looks like this.
<!DOCTYPE html>
<html lang="{{ .Lang }}">
{{ partial "head.html" . }}
<body>
{{partial "search.html" .}}
<div class="singlePage">
<!-- Begin actual content -->
{{partial "header.html" .}}
<article>
<h1>{{ i18n "interactive_graph" }}: {{ .Title }}</h1>
{{ .Content }}
{{with .Params.summary}}
<p>{{.}}</p>
{{end}}
{{partial "page-list.html" .Paginator.Pages}}
{{ template "_internal/pagination.html" . }}
</article>
{{partial "contact.html" .}}
</div>
</body>
</html>
Now what? #
We’ve got a nice looking series page now:

The next steps are to start filling out my series pages and writing about my projects. This actually clears out the outstanding list of projects I had for the blog, so I don’t have any big structural stuff to do.